Front End Interview Series-Part 2
This is the second part of the ongoing interview series. This is a helpful guide to help you prepare for your next interview.
Q11: What is DOM?
DOM stands for Document Object Model. It is the representation of a web page in the form of a tree structure where each node contains an object. The objects are nothing but the HTML elements of the page. DOM can be used to access and manipulate these elements with the help of JavaScript. DOM can be thought of as a standard to add,change or delete the HTML elements.
Q12: What is event propagation?
Event Propagation is the mechanism which defines how the event travel through the DOM tree to arive at its target. For example, if we have a link inside a div element and we have a onclick handler on the link then it will be executed as expected. But if we place the handler on the div instead of the link, and then click on the link, the handler will still be executed. This is called Event Propagation.
Q13: What is event capturing?
When we click on the tag associated with the event handler, the event travels all the way from the window through the DOM tree to its target. For example, if we click on a hyperlink, then the event will pass through the html element, the body element and the div element containing that link. If any of these tags have a capturing event listener, then it will also get executed. This is called event capturing.
Q14: What is event bubbling?
This is the exact opposite of event capturing. In this case, the event will travel back from the target to the window through the DOM tree. For example, when clicked on the hyperlink it will move to the div, body element and the html element.
Q15: What is event.target?
Event Target property returns the element that triggered the event. It gives access to the properties of the element that originally triggered the event. We can access the properties of the element using event.target.propertyName.
Q16: How can we evaluate a condition in one line in JavaScript?
In JavaScript, we have ternary operator which can be used to evaluate a conditional statement. The syntax looks like this:
let result = person.age>18 ? 'You are eligible': 'Sorry, you are not eligible'
The condition lies before the question mark and then if the condition holds true, the string 'You are eligible' will be set to result otherwise the string 'Sorry, you are not eligible' will be set.
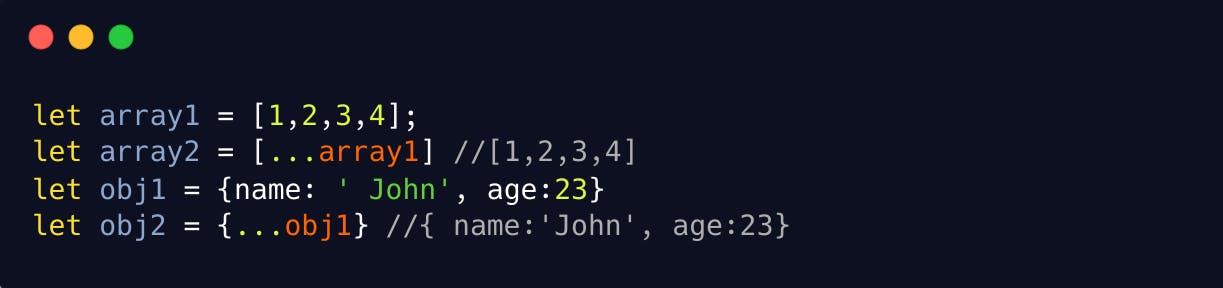
Q17: What is spread operator in JavaScript?
Spread operator in JavaScript is represented by three dots and can be used to spread the content of arrays and objects. It is very helpful in concatenating and copying the contents of the arrays and objects. For example:

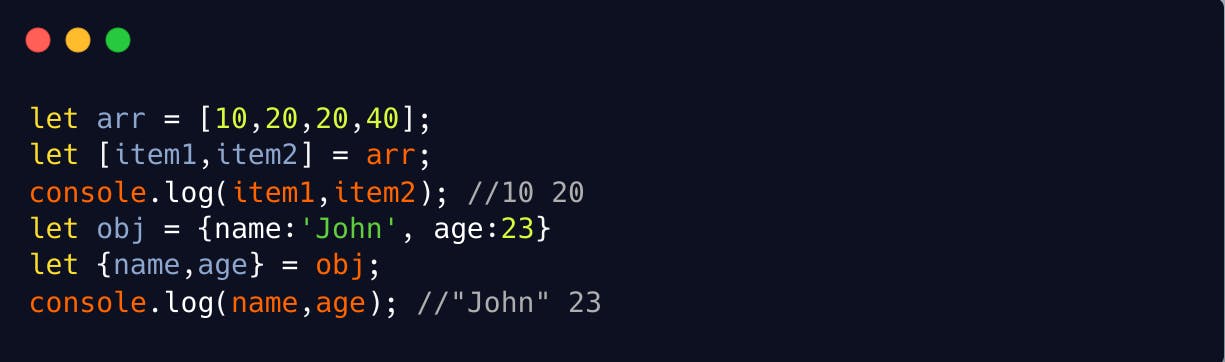
Q18: What is destructuring in JavaScript?
Destructuring in JavaScript is a syntax which is used to access values from objects and arrays into distinct variables.

In case of array, we can access the variables with any variable name, but for objects it is the property name inside curly braces to access the respective property from the object. For arrays, if we want to skip any values, we can simply put a black space between the commas while destructuring.
Q19: What is the difference between arrow functions and normal functions?
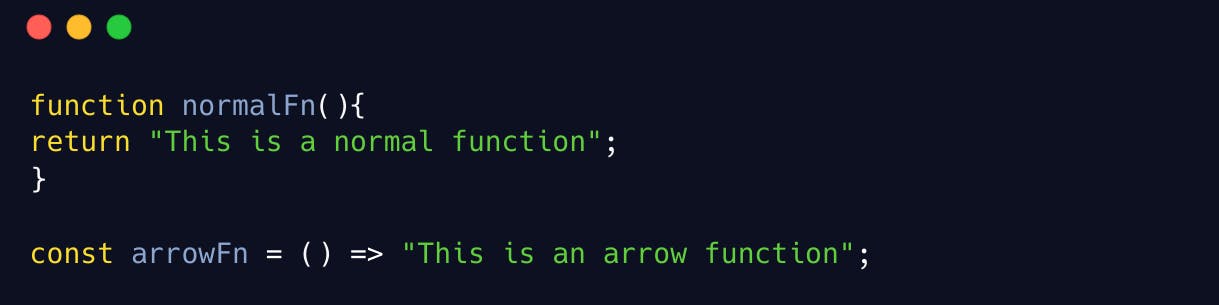
The basic difference is of the syntax. For normal functions, we need to use function keyword whereas for arrow functions we can write it in a single line without the function keyword and return statement. For example

Secondly, arrow functions do not have a 'this' of their own. They depend on how they are called unlike normal functions which have a 'this' reference of their own and it defaults to global object unless explicitly defined. Lastly, arrow functions are not constructible, which means they cannot be used as a constructor with a new keyword. While, normal functions are constructible and callable therefore they can be used as a constructor and with a new keyword.
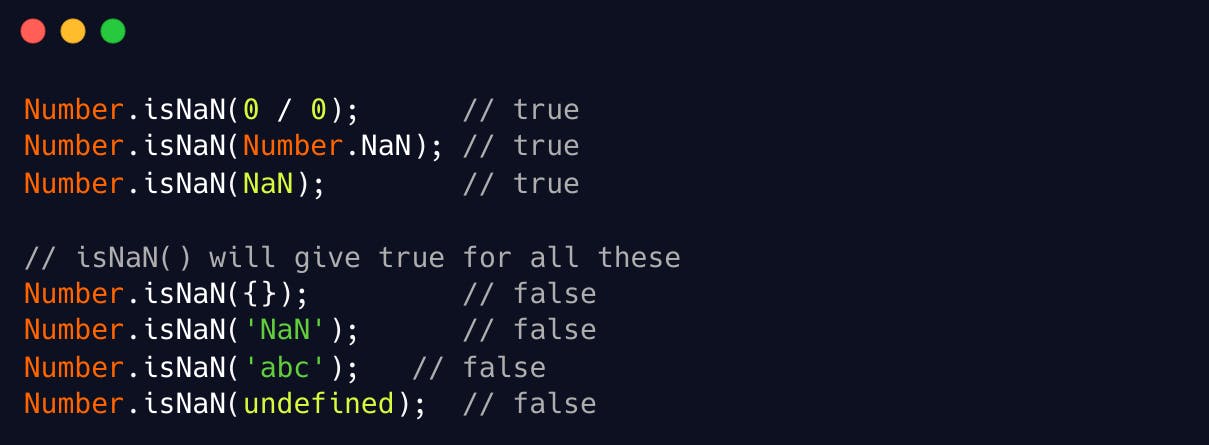
Q20: What is Number.isNaN()? How is it different from isNaN()?
Number.isNaN() is used to check whether a number is a valid number or not. isNaN() also does the same but the main difference is that isNaN() performs coercion,that is, it first converts the value to a number and then checks its validity. On the other hand, Number.isNaN() checks both the validity and type of value is Number or not.