Front End Interview Series-Part 3
This is third part of the Front End Interview series. This can be helpful for your upcoming interview.
Q21: What are Closures?
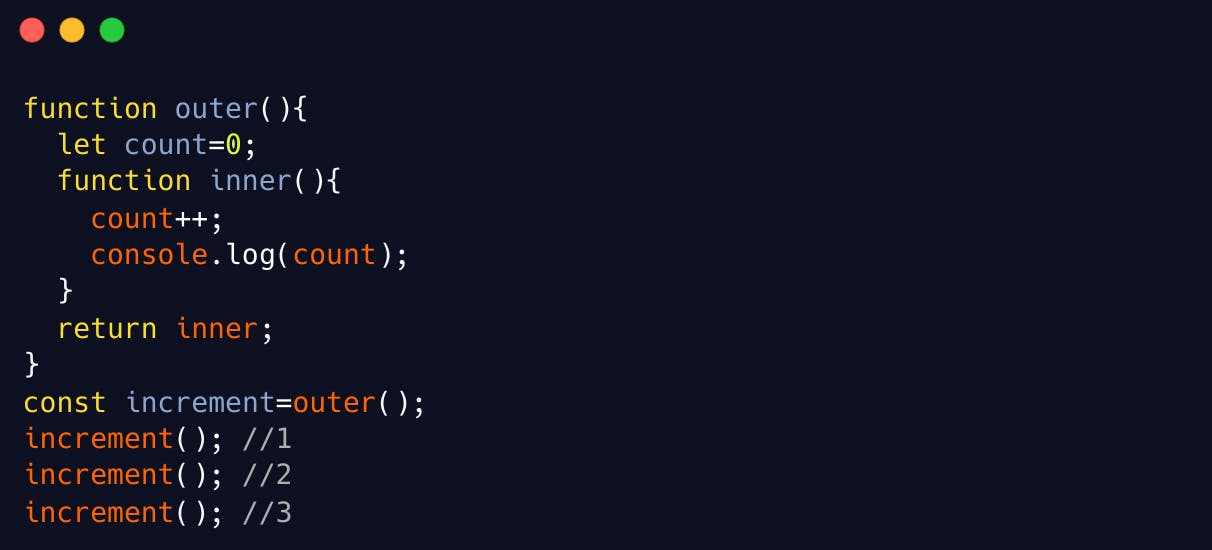
Closures are functions in JavaScript bundled together with its parent lexical environment. Lexical Environment is referred to the surroundings where function is present physically in the code and the variables it has access to in that particular environment. Whenever a function is created in JavaScript, an execution context is created which allocates memory for all the variables declared within the function, this is also called local memory because those variables are available only within the function. Closures not only have access to their own local memory but a reference to its parent local memory too. Example,
 The outer function return inner function, and we know once a function is returned its execution context is deleted. The inner function does not have any variable of its own. It is using the count variable declared in outer function, even though after execution the outer function's count variable will no longer exists, the code still runs fine. This is due to Closures. The inner function's lexical environment will have all the variables that were available to it at the time of creation and that's why we are able to access count in inner function.
The outer function return inner function, and we know once a function is returned its execution context is deleted. The inner function does not have any variable of its own. It is using the count variable declared in outer function, even though after execution the outer function's count variable will no longer exists, the code still runs fine. This is due to Closures. The inner function's lexical environment will have all the variables that were available to it at the time of creation and that's why we are able to access count in inner function.
Q22: What are higher-order functions?
In JavaScript, functions can be passed another function as an argument and/or return a function. These kind of functions are called higher-order functions. The example we saw in case of closures, the outer function returning the closure can be called a higher-order function. JavaScript has some in-built higher order functions like array.map(),array.reduce() and array.forEach().
Q23: How will you implement your own array.map() method?
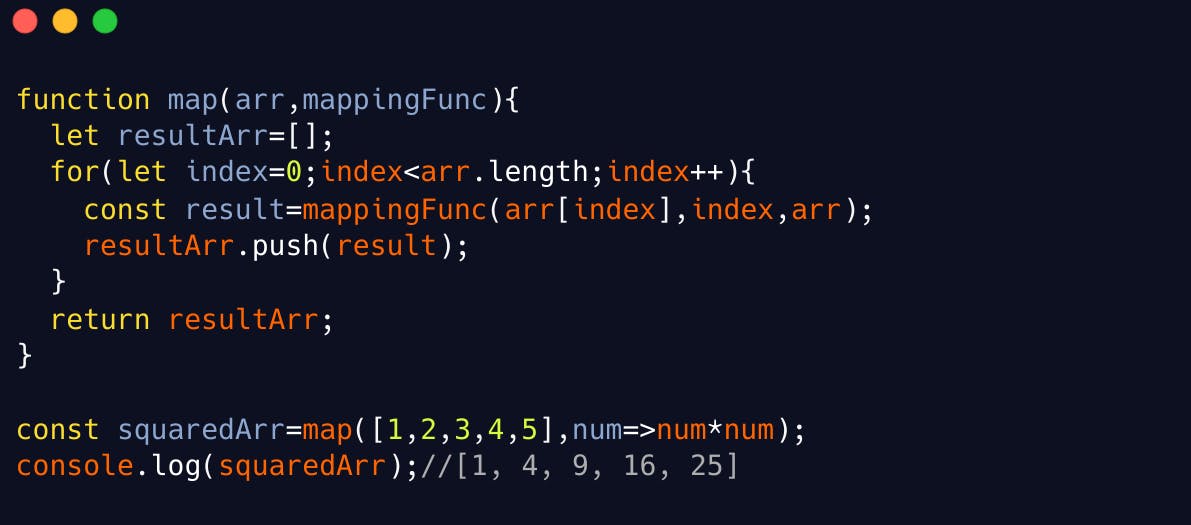
We can implement the map function using these steps:
- Create a the map function to take array and the mapping function as parameters.
- Create a new array inside the map function to store the result.
- Loop over the passed array and pass each element as argument to mapping function.
- Push the result to array to be returned.
- Return the array of results. Now let's see the code for this:

Q24: What is a callback function?
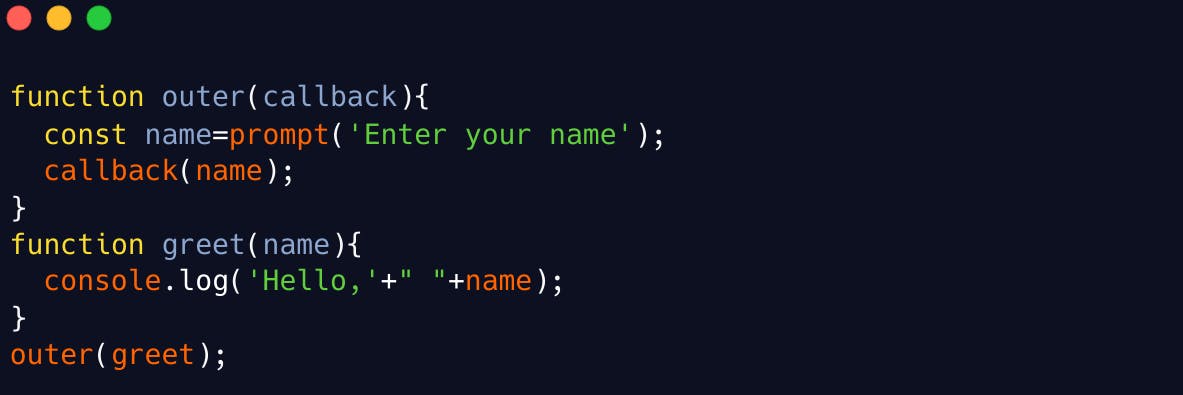
A callback function is a function which is passed as an argument to another function and then gets executed inside that function after some action or condition is completed. For example,

The outer() function is passed greet() function as an argument and after the user enters the name, greet function is called back with the name entered. So greet() is a callback function here.
Q25: What are different ways of creating an object in JavaScript?
A few ways in which an object can be created in JavaScript are:
Using Object Literals
var obj={name:'John',age:23}
Using Function Constructor
function User(name,age){
this.name=name;
this.age=age;
}
var obj=new User('John',23);
Using Class
class User{
constructor(name,age){
this.name=name;
this.age=age;
}
getUser(){
console.log('My name is'+this.name+'and I am'+this.age+'years old');
}
}
var user=new User('John',23);
Using Object.create()
It can be used to create a new object using another object as a prototype.
var User={
getInfo: function(){
console.log('My name is'+this.name);
}
}
var newUser=Object.create(User);
newUser.name='John';
newUser.getInfo();
Q26: What does 'this' refer to in JavaScript functions?
The value of 'this' in functions in JavaScript is defined by how the function is called. In case of global context, this is equal to the global window object. In rest of the cases it can be defined explicitly using bind,call and apply methods.
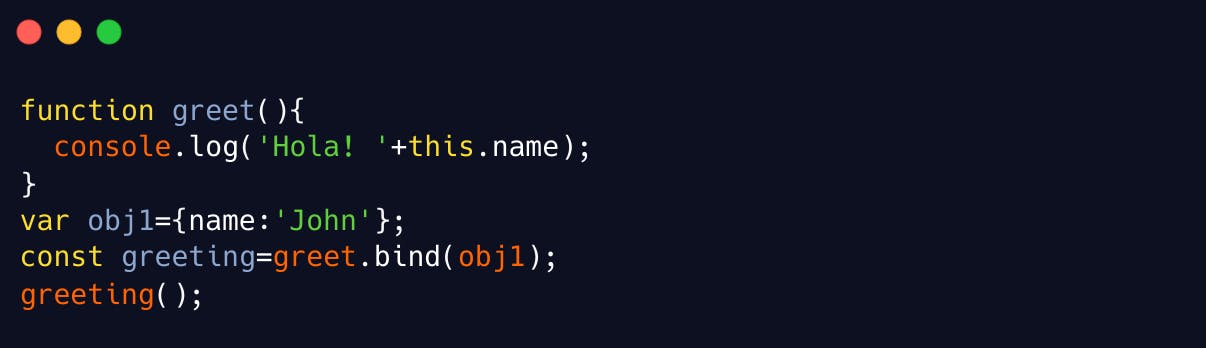
- bind()

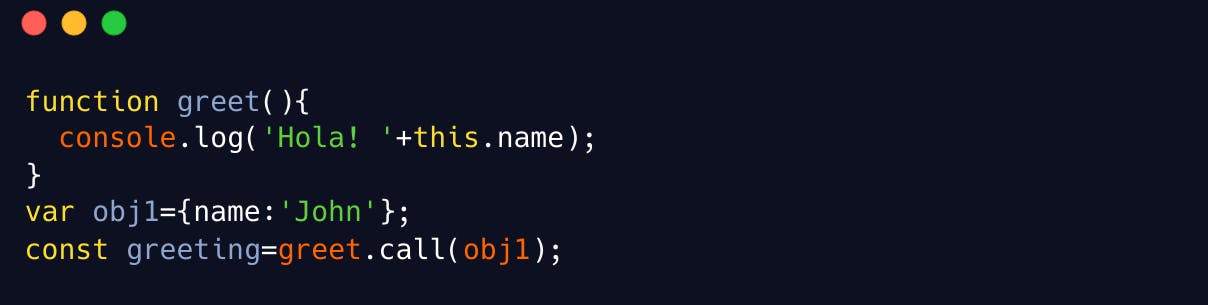
- call()

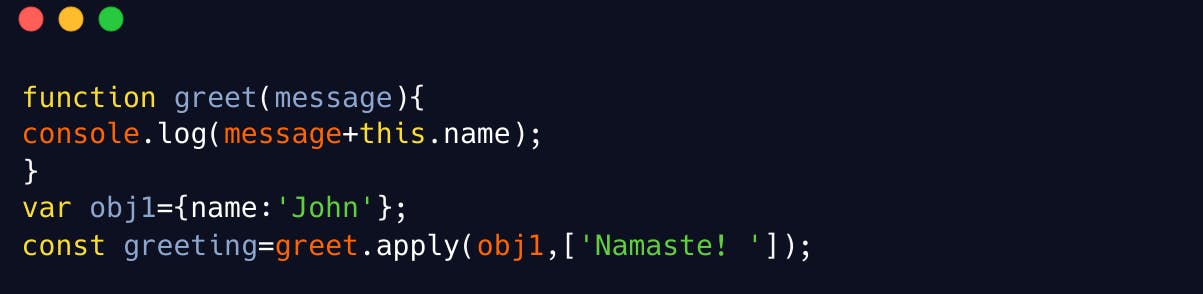
- apply()

In all these examples, we define what this will belong to by passing the object in the bind,call and apply methods. The main difference between these three is that bind will create a new copy of the function every time and then bind that copy to object. But, call and apply directly point to the original function. call and apply are exactly same except call will accept additional arguments in comma separated form whereas apply will accept an array of arguments.
Q27: What is the prototype of an object?
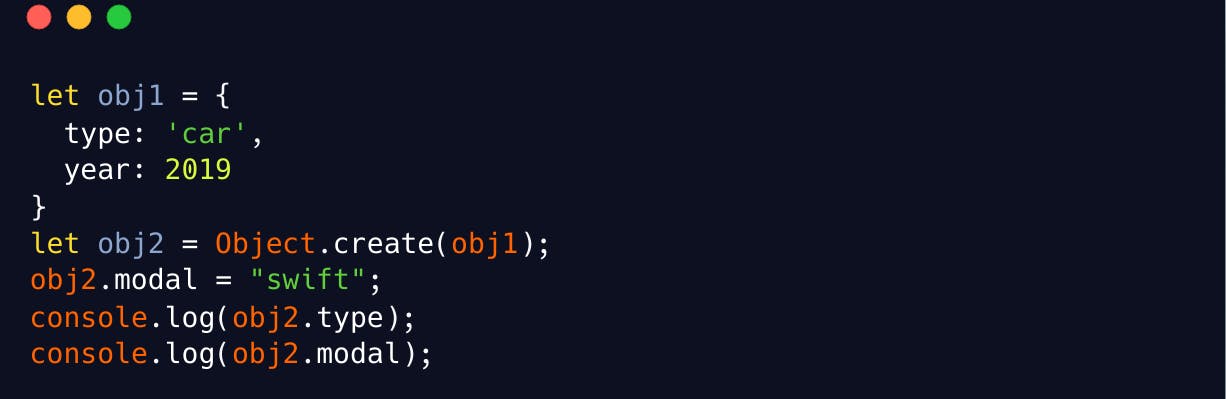
Prototypes in JavaScript are used by objects to inherit properties from other objects. By default, the prototype of objects is Object.prototype. The mechanism used by JavaScript for finding a property on objects is called prototype chain. Let's see an example:

We create obj2 from obj1, so the prototype of obj2 is obj1. As we can see, we don't define the type property on obj2 but still we can access it. When JavaScript encounters the obj2.type line of code, it first looks on obj2, but it can't find it on this object, then it looks on the prototype of obj2, which is obj1, and hence it finds the type property there. If the property wouldn't have existed on obj1 also, then JavaScript continues to search on prototype of obj1, and then Object.prototype and if not found there either, then it will return undefined. This is prototype chain. Prototypes are also good for inheritance, we can define a property or method on prototype and it will be accessible to all the objects created using it.
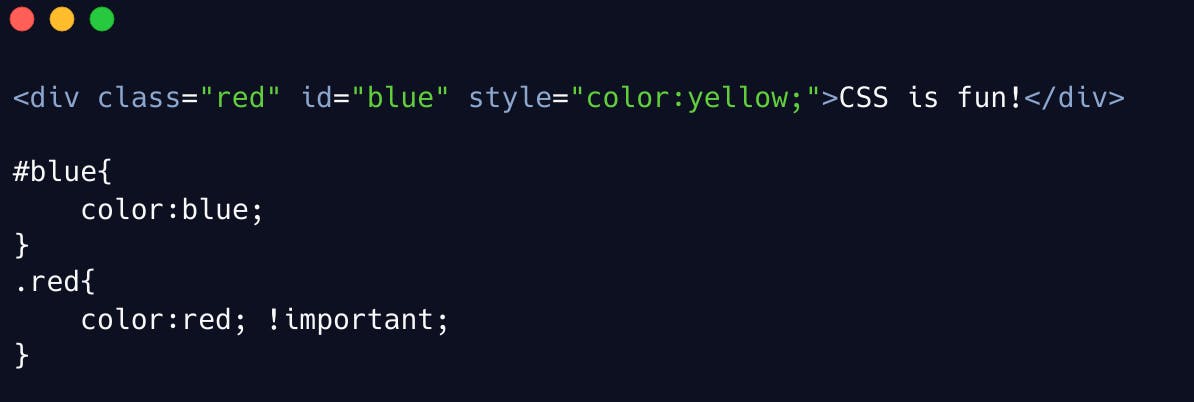
Q28: Which CSS rule will be applied in this case and why?

The color of the text will be red. This is because CSS has a specification algorithm which decides the specificity of a CSS rule. In the above example, we have class selector, id selector and inline styles. But in class selector we have !important rule, which is why the class selector is given more specificity by CSS. Any rule with !important will always have the highest specificity, if this is removed then inline styles will get the preference. And between class and id selector, id selector will be given preference.
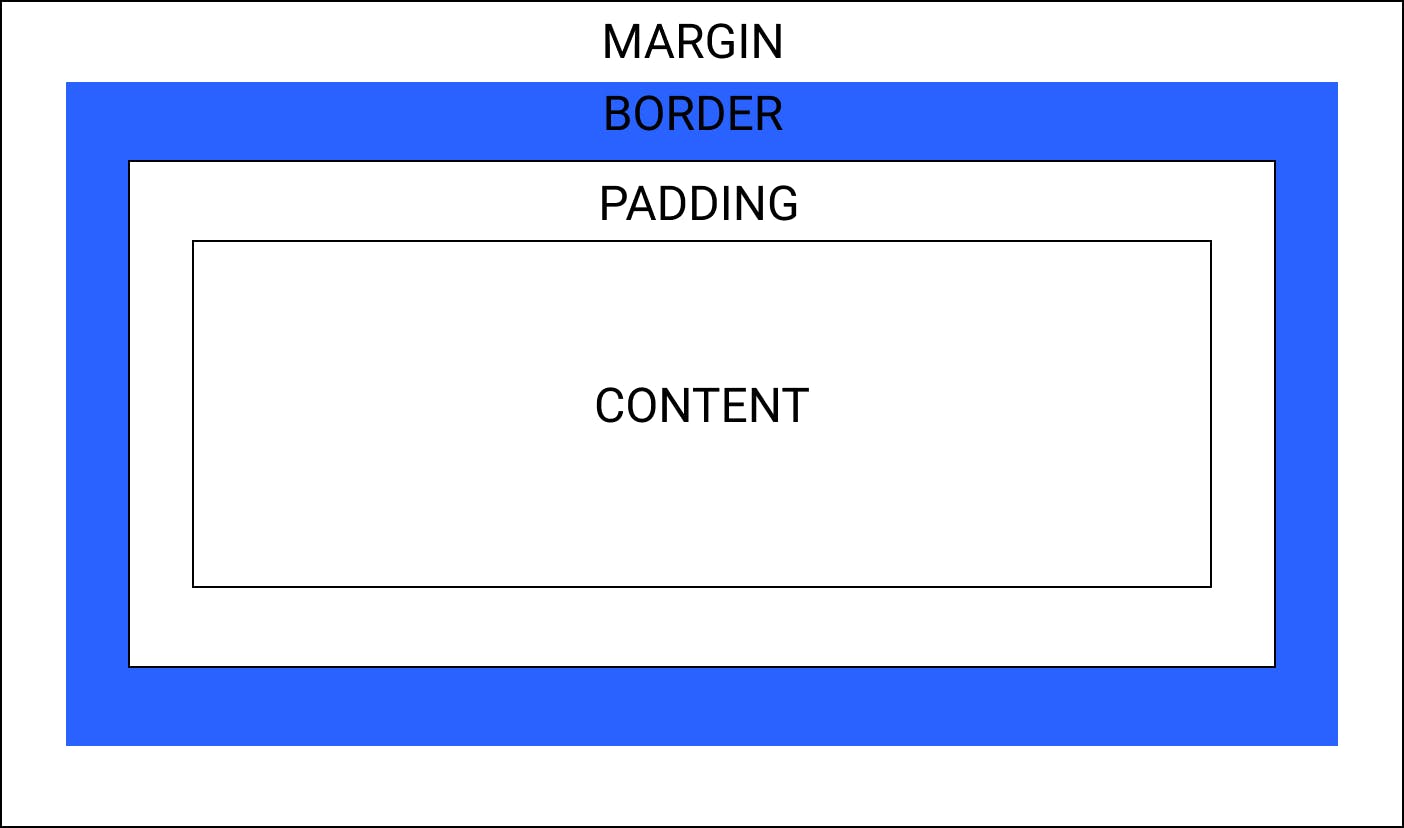
Q29: What is box model?
A box model is used to describe the layout of an element in CSS. A box is wrapped around each HTML element and the bos comprises of : margin, border, padding and the actual content. The box model looks like this:

Q30: What is border-box sizing property in CSS? What other box-sizing properties are available?
Box-sizing property is used to decide how to calculate the height and width of the element. Border-box sizing property calculates height and width including the padding and border.
The other types of box-sizing properties available are:
Content-box: This is the default value of box-sizing and it does not include padding and border in calculating the height and width of the element.
Padding-box: This includes the content and padding when calculating the height and width. It does not include border with height and width.
NOTE: If you want to access the previous parts, you can follow this link front-end-interview-series