Want to write the smallest possible code in JavaScript?
If yes, then follow this simple step
Go to your code editor and create a blank JavaScript file and you are done!
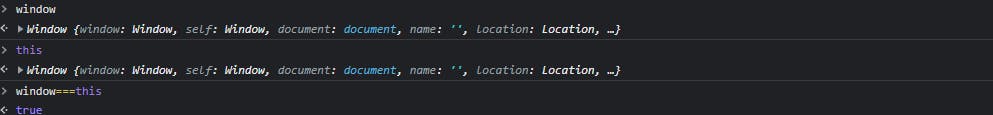
No, I am not kidding, the blank JavaScript file also makes browser to do some tasks behind the scenes. Let's see what happens when you open that blank file in your browser. So, if you go to the developer tools in your browser, and put a breakpoint on the very first line of the blank file and then execute it. You will see that a global execution context is created by the JavaScript engine and along with that a window object is also created. Window object has various methods and functions available to us at the global level, which means that these can be accessed from anywhere inside the file. But, there is another additional object called 'this' is created which is then set equal to our window object in the global execution context. If we check window===this, we will get true.

Now you must be wondering what is the Global Execution Context that gets created?
In JavaScript, whenever anything is executed an execution context is created for it. When a function is executed, it has its own execution context which contains all the local variables declared inside that function. But whatever is not inside a functional execution context, that lies in the global execution context. So all the variables created outside the function lies in the global execution context.
I hope you enjoyed this article!
If this helped you in understanding JavaScript in a better way, make sure to share it with others and appreciate it with likes and comments.